이번 글에서는 소제목에 서식 넣기를 알아보겠습니다. 화려한 서식은 아니지만 깔끔하게 소제목에 넣기 좋은 서식이니 한 번 적용해 보시기 바랍니다.

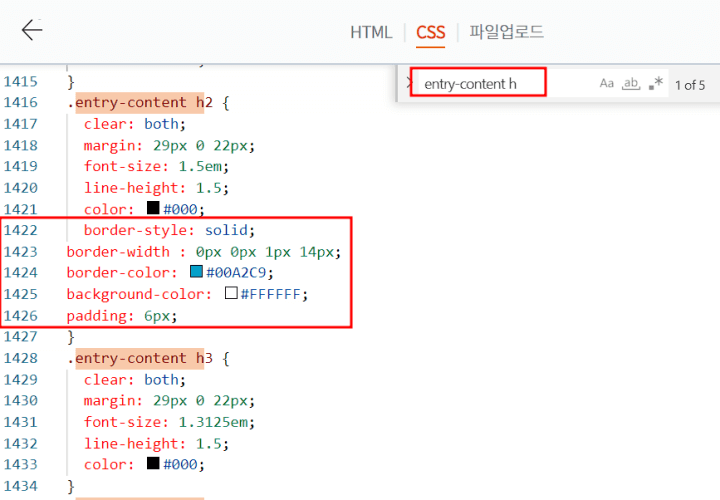
서식을 넣기 위해서 일단 티스토리 관리에서 꾸미기>스킨편집> html 편집> CSS로 이동합니다.찾기(Ctrl+F)를 누르시고 entry-content h를 찾기를 해줍니다. 그러면 5개가 검색이 되실 거예요. 저는 소제목 중 제목1에 서식을 넣어 주려고 하는대요.
제목1은 h2와 매칭이 되고, 제목2는 h3과 매칭이 됩니다. 그러니까 제목1 소제목에 서식을 넣으시려면 아래 검색 된 것 중 h2 끝에 아래 서식을 넣어 주시면 됩니다. 제목2에도 넣으시려면 h3 끝에 넣어주세요.
border-style: solid;
border-width : 0px 0px 1px 14px;
border-color: #4374D9;
background-color: #00D8FF;
padding: 6px;

소제목 서식은 아래에서 다운 받으시기 바랍니다.
여기에서 서식의 색상을 변경하려면
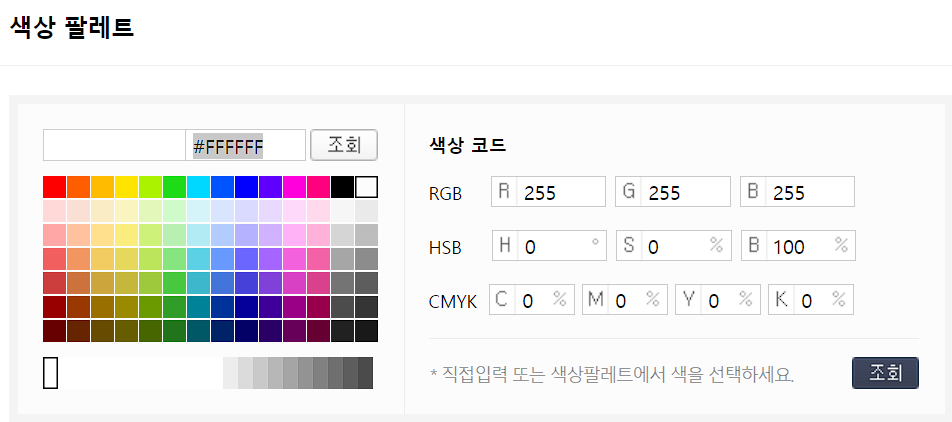
아래 HTML 색상표를 보시고 해당 컬러코드를 원하는 곳에 붙여넣기를 해주시면 됩니다. 네이버에서 색상 팔레트를 검색하세요. 원하는 색상을 골라 보세요.

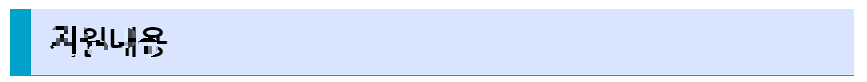
색상 변경 예 보기
예 1)
border-color:#00A2C9;
background-color: #00D8FF;

예 2)
border-color: #00A2C9;
background-color: #FFFFFF;

차이를 아시겠지요?
이번 글에서는 소제목 서식 넣기를 해보았는대요. HTML 색상표를 조회해서 하나씩 변경해 보면서 본인의 스타일에 맞는 색상으로 변경해 보세요. 오늘도 글을 읽어주셔서 감사합니다.
<함께 보면 좋은 글>
티스토리 목차 만들기
이번 글에서는 티스토리 목차를 만들어 보겠습니다. 챗 GPT for google을 활용하여 만들어 보았습니다. 목차 리스트를 박스 안에 넣어 봤고요. 목차 리스트에 링크를 걸어 본문 내용으로 갈 수 있도
doninan.com
'티스토리' 카테고리의 다른 글
| 티스토리 본문 하단 관련글 없애기 (0) | 2022.12.19 |
|---|---|
| 티스토리 제목 배경 꾸미기 (0) | 2022.12.18 |
| 티스토리 관련글 제목 잘리지 않게 설정하는 법 (0) | 2022.12.10 |
| 티스토리 블로그이름 본문 글씨체 변경하기 (0) | 2022.12.10 |
| 티스토리 리스트 제목 잘리지 않게 설정 하는 법 (0) | 2022.12.08 |




댓글