네이버 서치어드바이저에 <H1> 요소가 2개 이상 발견문제가 발생했을 때 해결 방법에 대해서 알아보겠습니다. 문제가 발생하였다면 검색 노출이 힘들 수 있으니 해결 방법을 꼭 확인하시기 바랍니다.

h1 요소가 2개 이상 발견
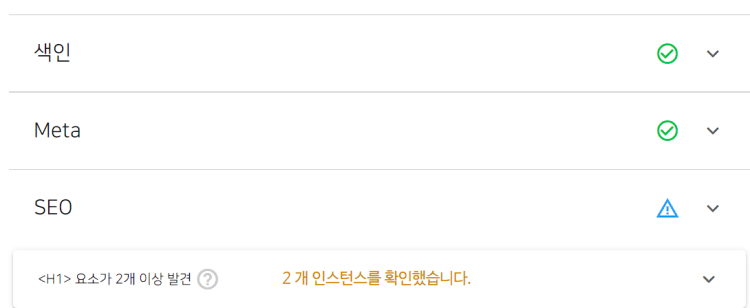
네이버 Search Advisor에 사이트를 등록하고 URL 검사를 했는데, <H1> 요소가 2개 이상 발견 문제가 발생하였습니다.

네이버 Search Advisor의 SEO 기본 가이드를 보니 <H1> 요소가 2개 이상 발견 문제는 <H1> 요소는 페이지 콘텐츠를 나타내는 소제목으로 사용되기에, HTML 문서에 2개 이상 발견된다면 네이버 검색로봇이 이해하기 어려운 구조가 됩니다. 라고 쓰여 있습니다.

저는 글 작성 시 H1은 블로그 제목에 쓰고 있어서 본문에서는 사용한 적이 없어서 이 말이 이해가 가지 않았습니다. 그래서 알아보니 티스토리에서 많이 사용하는 북클럽스킨은 블로그 타이틀과 글제목이 H1태그로 되어 있다는 걸 알았습니다.
H1태그는 글에 1개만 있어야 되는데 여러 개가 발견되면 검색로봇이 글을 가져가는데 문제가 발생하고, 그러면 검색이 용이하게 되지 않아 노출이 힘들 수 있습니다.
그래서 글제목만 H1태그로 인식하도록 블로그타이틀을 H1이 아닌 <p>로 변경해 서 검색되도록 조치할 필요가 있습니다.
블로그타이틀 부분 h1을 p로 변경하기
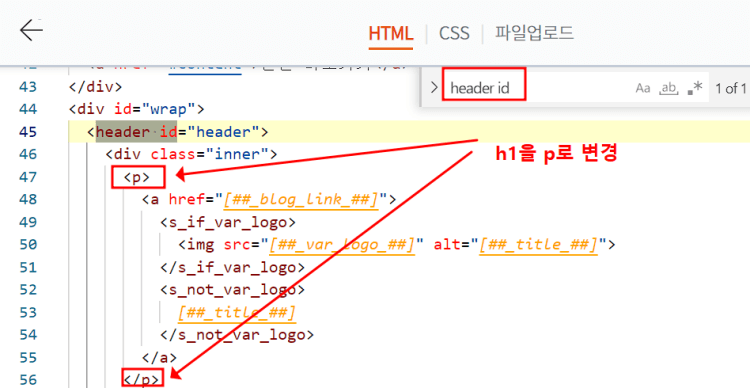
1. html 블로그타이틀 부분 h1을 p로 변경
티스토리 블로그관리> 꾸미기>스킨편집>html편집>HTML에서 header id를 찾아 줍니다. 거기에서 <h1></h1>을 <p></p>로 변경하고 적용을 눌러 줍니다.

2. css 블로그타이틀 부분 h1을 p로 변경
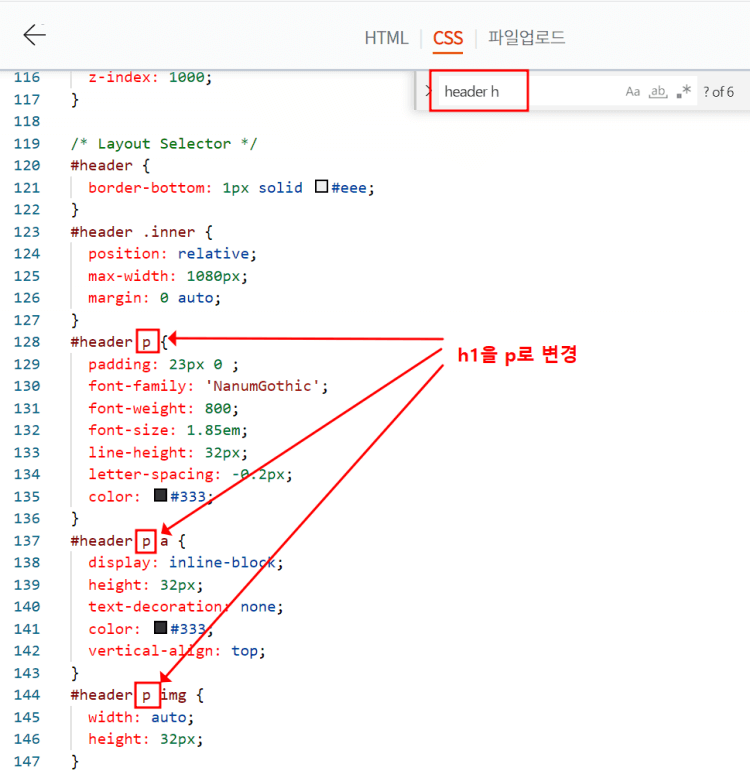
그리고 CSS로 이동하여 header h를 찾기 해주시고 아래 세 부분의 h1을 p로 변경해 주고 상단의 적용을 눌러줍니다.

블로그 타이틀부분 h1태그를 p로 변경하기 어렵지 않죠?
<H1> 요소가 2개 이상 발견 문제가 잘 해결 되셨나요? 이 문제를 해결했더니 처음으로 네이버 유입이 2개가 들어왔습니다. 티스토리 북클럽스킨 사용자라면 네이버 서치 어드바이저에 등록하기 전에 미리 이 문제를 해결한 후 등록하시기 바랍니다.
오늘도 글 읽어주셔서 감사합니다.
※ 함께 읽으면 좋은 글
구글, 네이버, 줌에 티스토리 블로그 등록하기
티스토리 블로그의 노출이 용이하도록 구글, 네이버, 줌에 내 티스토리 블로그 등록하는 방법을 알아보겠습니다. 애드센스 승인 신청 중이시라면 승인 신청 후 바로 등록하시면 됩니다. 그럼 등
doninan.com
'티스토리' 카테고리의 다른 글
| 티스토리 하위도메인, 애드센스 연결하기 (0) | 2023.05.12 |
|---|---|
| 구글블로거 블로그스팟 하위도메인 설정하는 법 (0) | 2023.03.20 |
| 구글, 네이버, 줌에 티스토리 블로그 등록하기 (0) | 2022.12.30 |
| 티스토리 광고 크롤러 오류 해결 방법 (0) | 2022.12.21 |
| 티스토리 관련글 썸네일 1:1 비율로 사이즈 변경 (0) | 2022.12.20 |




댓글